Deep dive with Lauren LoPrete — Dive Podcast interview
In this Deep Dive, I share lessons from my experience leading design systems at Dropbox and now at Cash App. We talk about: - What design systems actually look like at scale - Why I’m approaching documentation differently at Cash - My experience in the Figma variables beta - Why I’m is so excited about string variables - Traits of successful DS designers that we don’t talk about enough and a lot more
Expanding your design system’s sphere of influence — Figma’s Schema conference
Design systems are drivers of cultural change disguised as a component library — getting your org to commit to this change often requires influencing across all levels from designers to VPs. In doing so, you’ll rely on skills like communication and relationship building, in order to expand your system of allies. In this talk, I’ll share mistakes and lessons learned along the way and offer ideas to help you navigate the challenges of design systems buy-in and advocacy. Watch
Design Systems Burnout — Clarity conference
Building design systems is a thankless job. It feels like some days the quality of the product's UI is weighing on your shoulders and others like you're being critiqued for stifling the design team's creativity. When you build an internal product for your peers, critical feedback becomes personal and can demotivate or derail your team. It can feel like sprints and quarters are spent reacting to the needs of others, and your roadmap is commanded by the teams you support. Acting in a support role means you're responsible for defining your team's motivation, milestones, success... and how your work impacts the business overall. Watch
Redesigning Dropbox’s ways of working — An interview with figma
After nine months of rearing its head, the COVID-19 pandemic has left a lasting impression on the future of work. Employees have scattered throughout the country, teams are struggling to build authentic connections and the 2pm case of the Zoomies are officially the new norm. With work from home becoming a prolonged reality, companies are redesigning the way in which employees show up at work each day…. continue reading
Figma remote planning toolkit
This template makes it easy for remote teams to generate ideas, vote, and prioritize. All within Figma! Recommended for roadmap planning or cross-functional team ideation exercises. Where did this come from? In a virtual-first environment, our cross-functional team is spread out over many cities and time zones. When it came to team planning, we wanted a collaborative way to generate ideas, categorize and vote. We also wanted a visual tool to help us weigh impact over effort, ensuring that our team was prioritizing the right set of ideas. Download
Components, styles, and documentation — An interview with Joey Banks
The Team Library, a feature that makes Figma so uniquely powerful for teams who closely collaborate, is a way for designers to create, maintain, and share Components and Styles across all of their designs. The concept of components is nothing new to developers, as it's a framework that's existed within engineering for some time now as a way to build interfaces. However, for many of us designers, components are still a fairly new way of thinking. Many of us are still working to learn best practices for not only creating and using components but also sharing their function with developers. Continue reading
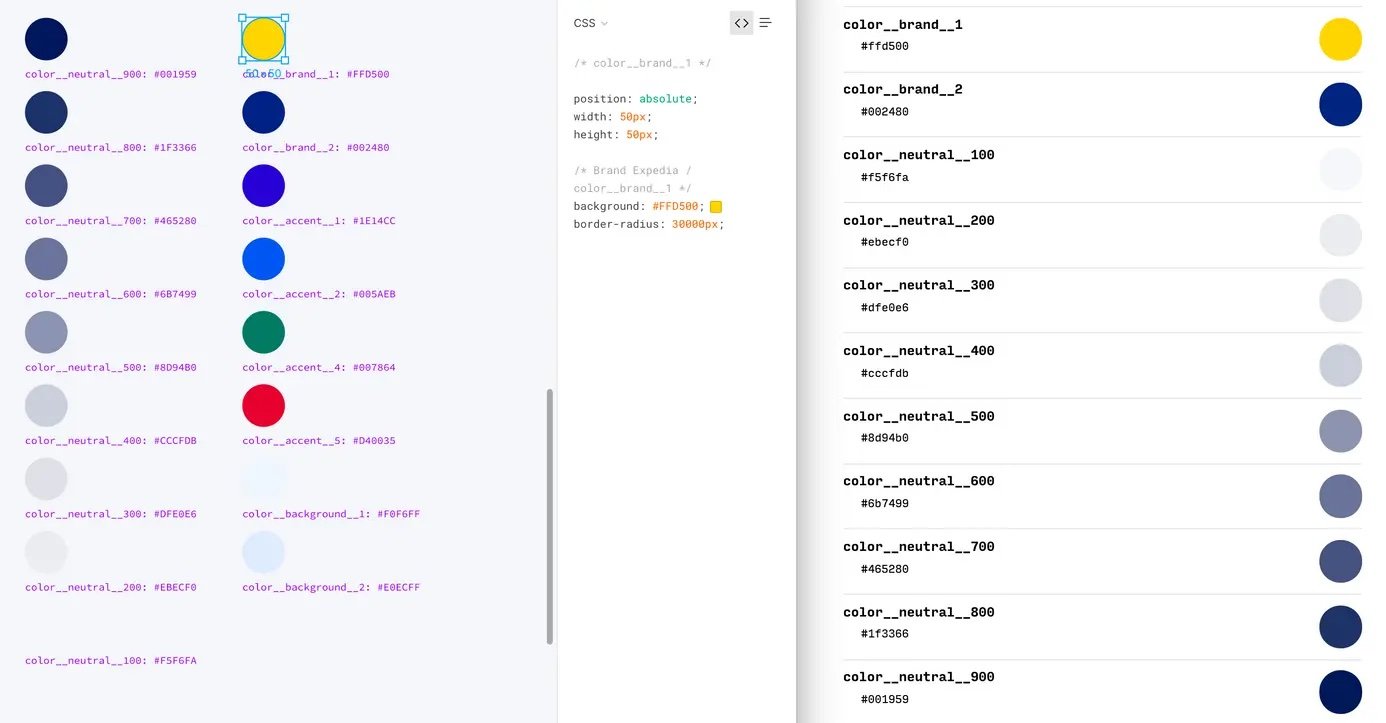
Choosing a custom typeface for our brand and design system
Two years ago, I joined a team tasked with building a design system for Expedia from the ground up. Our main goal has been to deliver a cohesive experience to our users across touch points while working with an established brand that has equity; in particular the colors and logo… Continue reading
Ask me how Hulu stole $6.00 from me with this one sneaky UX trick.
Yep, that’s me. You’re probably wondering how I got here in the first place. Back in 2015, Cinnamon Toast Crunch had a commercial to the tune of Kelis’ Milkshake. It was… The worst. Commercial. Ever. Or was it the best? Since it got me to upgrade to a commercial free Hulu account (+$3.00)… Continue reading